Jet Airways
Designed an In-Flight Entertainment (IFE) System concept for Jet Airways, India’s leading airlines at the time.
To comply with my non-disclosure agreement, I have omitted confidential information. The information in this case study is my own and does not necessarily reflect the views of Jet Airways.

My Role
The work presented in this Case study from Ideation to Design and Prototyping has been done by me. The primary design tools used in this project are Sketch, Photoshop and Principle for Mac.
The Product Challenge
Designing an In-Flight Entertainment System
Jet Airways had recently launched its new IFE system JetScreen in mid 2016. Here is the official video ad for the new product.
Jet has attempted to move away from stationary screens, and have the passenger use their own device to stream the content via the internal Wifi. While a step up from their dated IFE, the truth though is not everyone is always carrying their tablet with them. In addition, the new UX is disappointing and the UI lacks delight.
A native app design which is designed for multiple platforms (In-flight tablet device as well as customer’s tablet/mobile device, with the app pre-installed) can provide a more delightful User Experience, and supplement the new web app. This is an approach is sync with some of the leading international airlines and would provide convenience across flyer segments.
The Vision
A Delightful User Experience
The Product vision was to come up with an experience which could delight the customer by offering a host of entertainment options beneath a clean and visually soothing UI. Aim was to have the experience match the best of the native tablet app experience which the customers are used to, on an IFE platform, which has conventionally lagged behind the popular streaming apps.
The Approach
From Design Explorations to High-Fidelity Prototype
Design exploration stage started with researching the IFE systems used by the major airlines across the world as well as other Entertainment apps and Navigation systems.
Pen and paper sketches, Card sorting, User research, Consumer journey maps, Personas, Scenarios, Competitive audit, Brainstorming, Mood-board, StoryBoard and Heuristic Analysis were part of the design process leading to the final solution.

IFE System design for Jet Airways
The Requirements
Feature Rich Beneath A Minimal UI
The Product goal was to come up with an experience which could –
- Delight the customer with its Visual design language
- Offer a wider range of options for the flyer to choose from, well beyond the current offering
- Have a very intuitive, consistent and minimalist UI following a design language and pattern which is in sync with the Jet brand
- Should be fast and effortless to use. Should work well within the dim cabin environment
- Have an information architecture and site flow, which is well structured, easy to understand across user segments
- A design which is built around the user needs
- Design solution should be consistent across all entertainment options
Detailed Designs
INTRODUCING A NEW JET IN-FLIGHT EXPERIENCE
The Movie selection and viewing experience use case has been highlighted below, as a walkthrough of the key design solutions proposed in this Case Study.
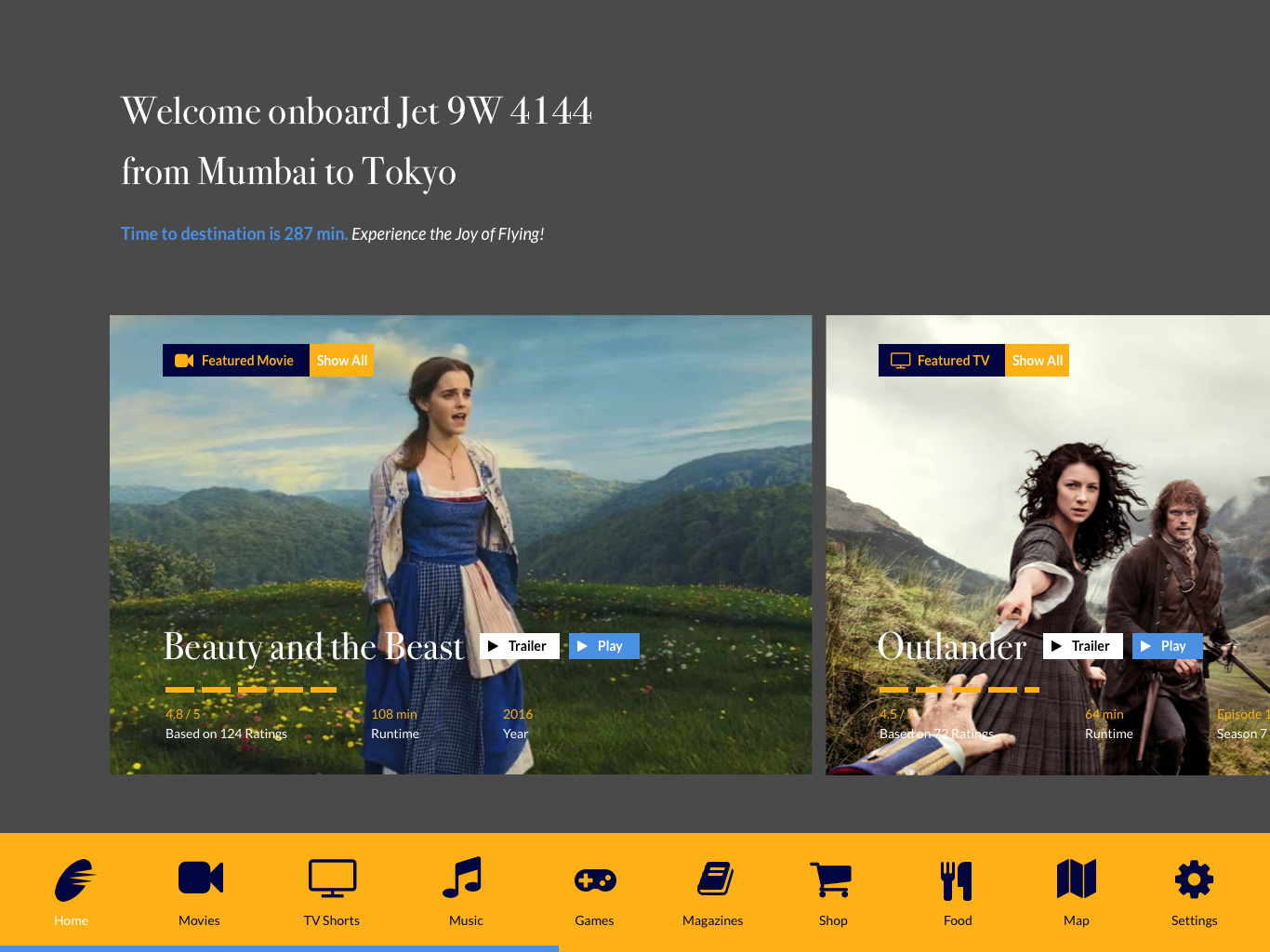
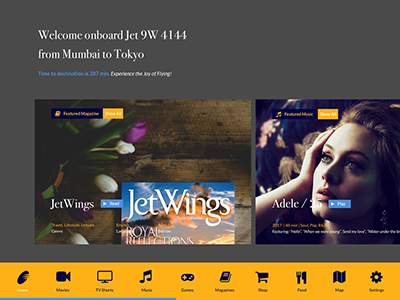
HOME SCREEN
The home screen has featured content from various entertainment options in a visually pleasing UI. All key sections of the App are accessible from the footer. User can dive in either through one of the featured tiles or from the footer, to the content of her choice.

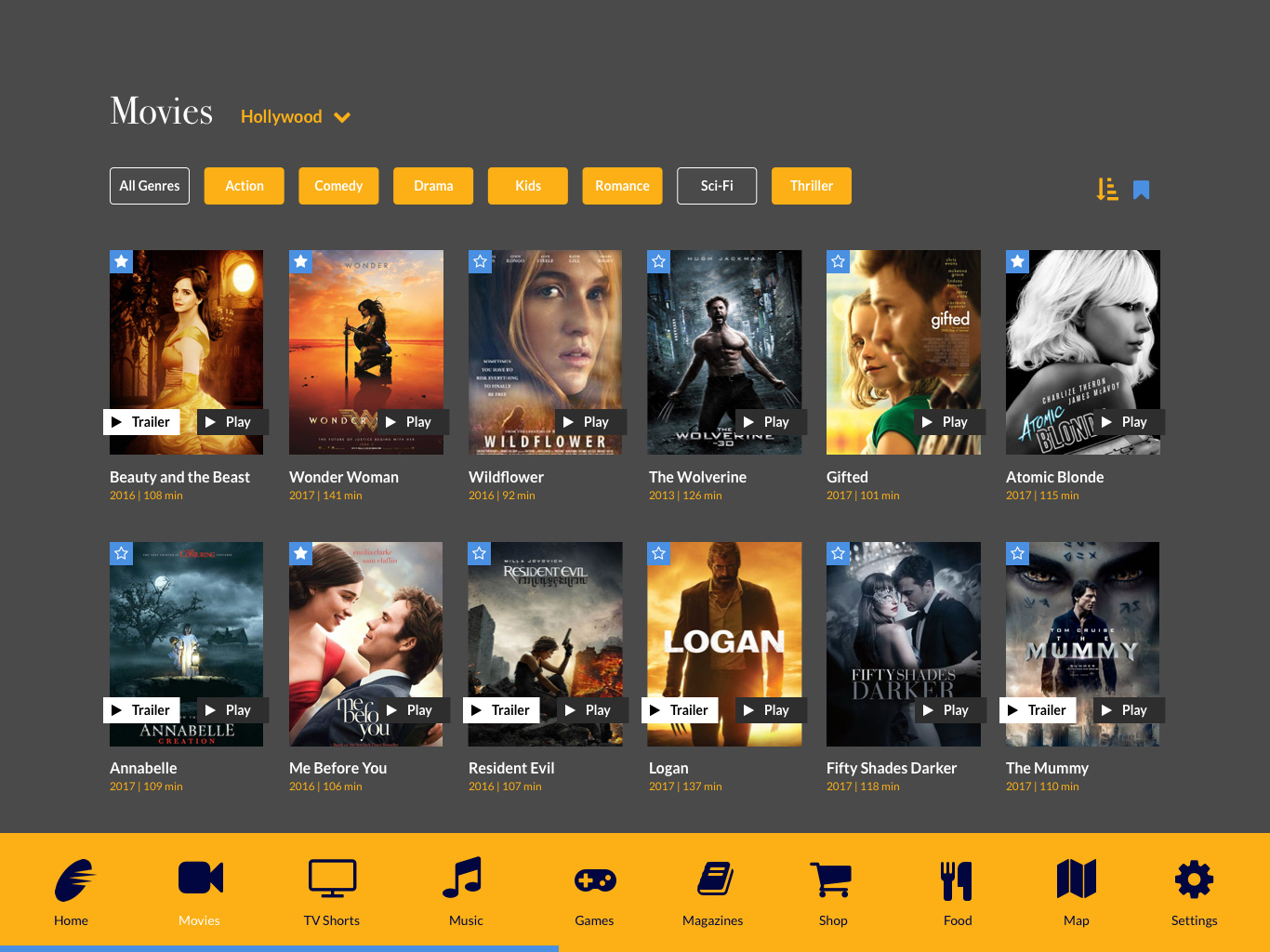
LISTING SCREEN
The movie tiles are presented in a grid layout on the listing screen. From the movie tile, user can quickly add a title to favourites, watch the trailer (if available), play the movie directly, or navigate to the movie detail page. User preferences are remembered during a session and the last state is persisted when the user switches between various entertainment sections. User can browse movies by Industry (Hollywood, Hindi, Euro, etc. ) and further filter the selection by Genre or modify the Sort order of the results. Favourites panel is easily accessible from the bookmark icon.


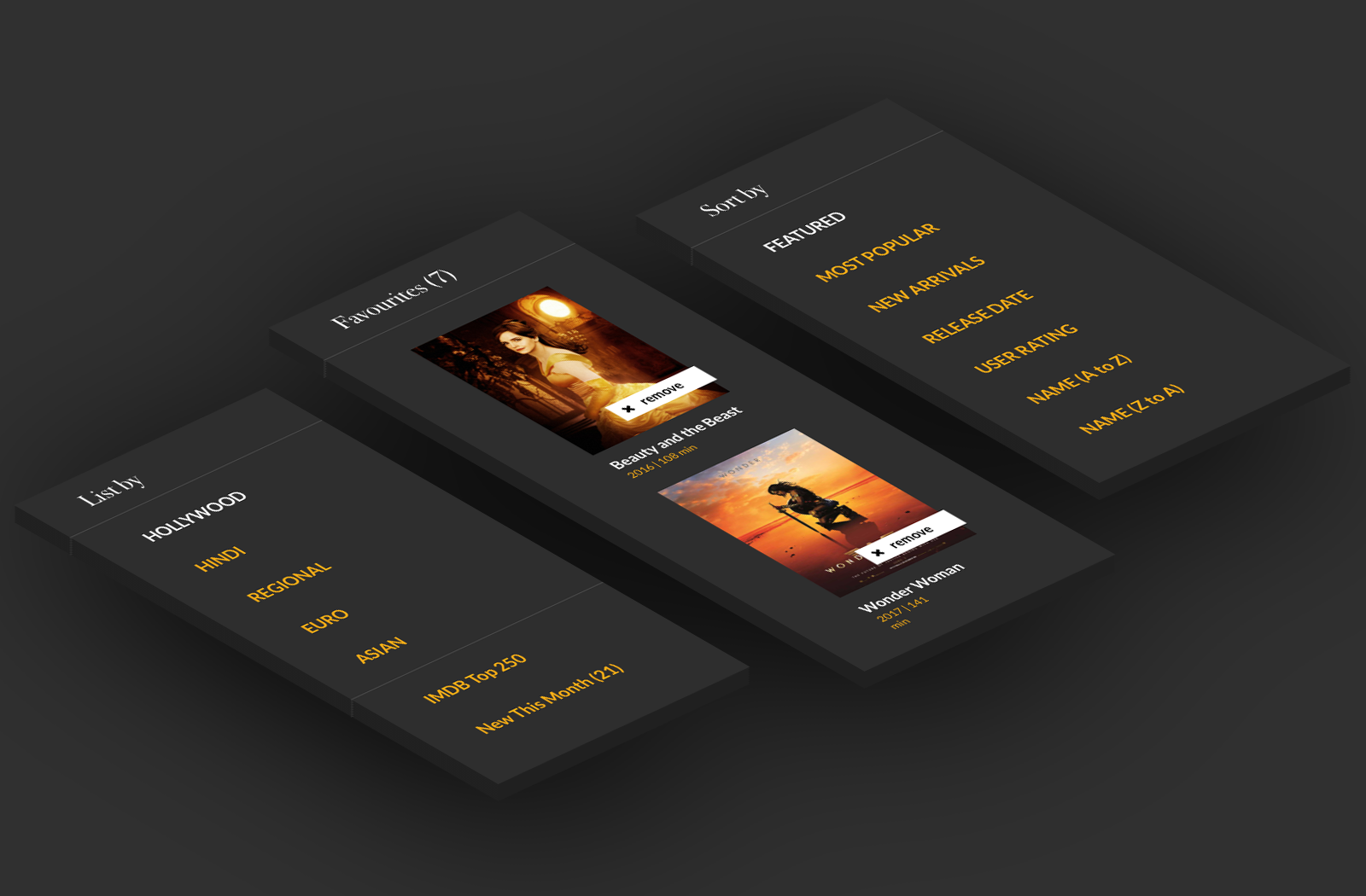
Movie Navigation – Filters, Favourites and Sorting
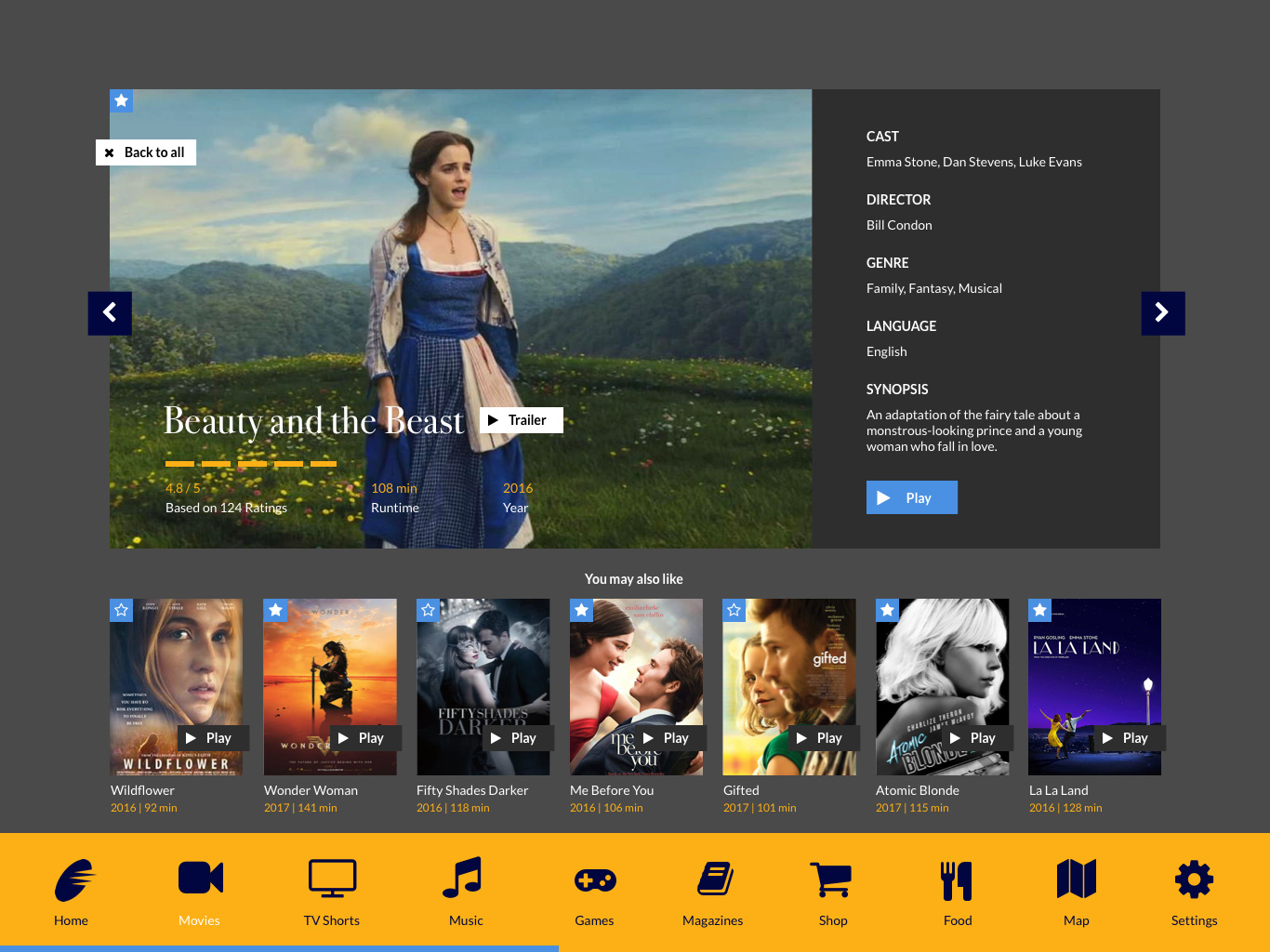
DETAIL SCREEN
Detail screen provides additional information on a movie such as runtime, user rating, year of release, cast, genre and synopsis. User can slide through movies in the same order as the listing screen’s current view. A recommendation widget lists similar movies which may interest the user.

MOVIE UI
With a simple tap, user can bring on the player controls without leaving the full screen mode. Footer can be used to quickly navigate into say the Maps section, and then return to the movie tab to resume playback from the current frame.
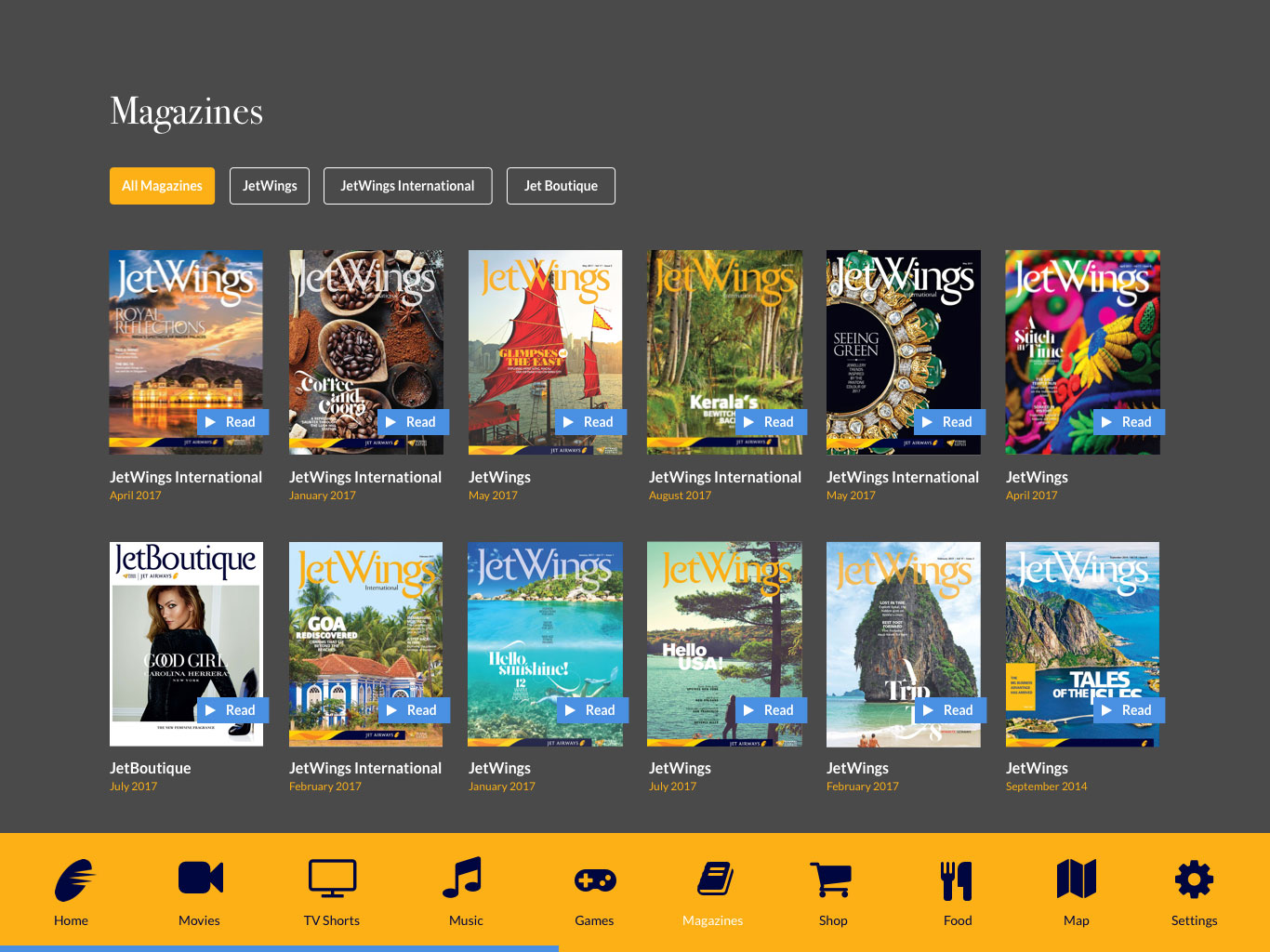
OTHER ENTERTAINMENT CHOICES
The design language and elements illustrated above, for the Movies tab, is designed to be consistent across all other entertainment options. Below is a snapshot of the Magazines listing screen.

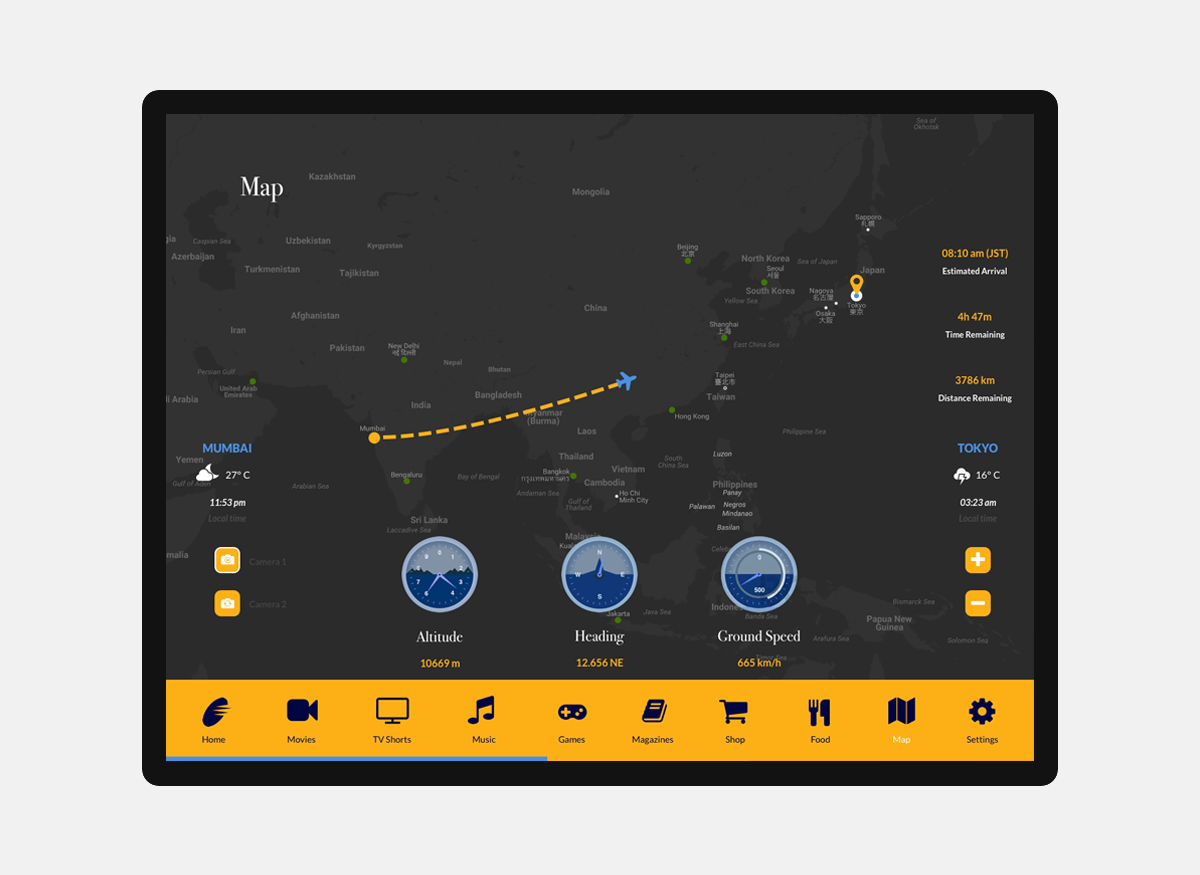
NAVIGATION SCREEN
Navigation is a central element in an IFE system. Key features such as Source info, Destination info, Multiple camera views, Zoom In/Out, Altitude meter, Direction meter, GroundSpeed meter, Estimated arrival time, Time left, Distance left, Clean custom designed maps with travel paths have been integrated into this screen design to make it useful for the flyer.

Map navigation
FINAL DESIGN PROTOTYPE
PUTTING IT ALL TOGETHER
Here is a short high-fidelity video walkthrough of the final interface design, with some of the features and interactions highlighted in this Case Study.
Selected Works

Unisys Design SystemProduct Design

InnoplexusProduct Design

LoylogicProduct Design

Jet Airways IFEProduct Design